HTTP手順の概略
HTTP手順の概略
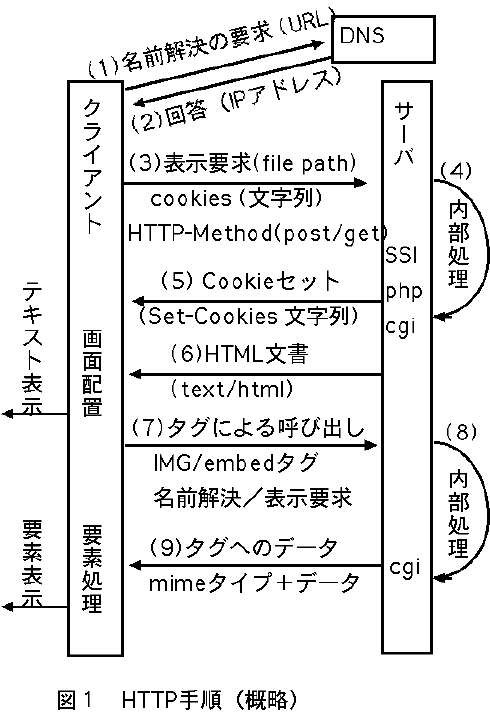
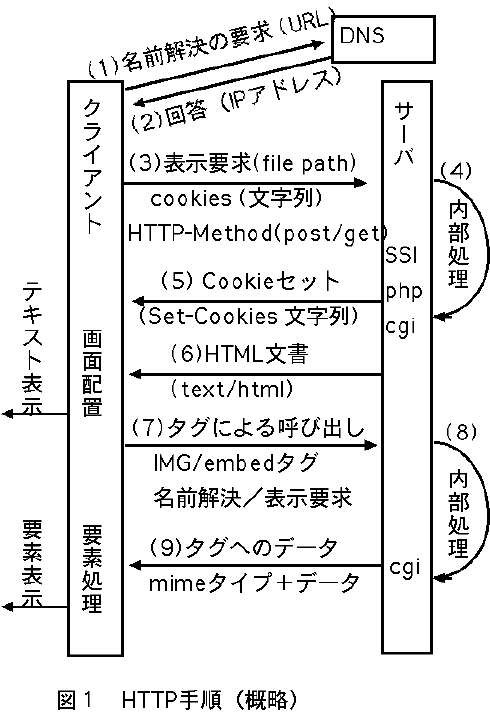
リンクをクリックしたりして、Webページを表示しようとすると、ブラウザは複雑な手順でデータを取得してくる。大きくわけると、まず名前解決をする。つぎにテキストデータを取ってくる。最後に部品となる要素のデータをとってくるのである。

1)ブラウザはまず名前解決を行ないWebサーバのipアドレスを取得する.そしてWebサーバにHTMLデータの送信要求を行なう.【参考】ユーザはブラウザに、ipアドレスを直接入力できた(例:経営学部 http://133.79.232.4/)が,今は仮想化しているので無理です。
2)クライアントソフトがサーバに表示要求すると、サーバからまず文字データがやってくる。その後、部品として画像データなどがやってくる。複数の部品があるときは、同時に4つくらいを同時平行処理する。だから、status行に表示される速度は、いつも遅く感じる。部品がある時は、やっぱり名前解決し、表示要求を行ってから、データをとってくる。
2−1)実はクライアントが表示要求するときには,クッキーやクライアント属性の値をサーバに渡している。クライアント属性とは「ハード機種,ipアドレス,どのWebページからここにきたのか」などである.だから、clear.gif問題が起こる。IMGタグのsrc項目がイメージデータそのものでなく、cgiプログラムを指定し、それがイメージデータを送信する前に、クライアント属性を抽出するのである。はたまた、画像を取得していると見せかけ、cookieを食べさせられる可能性もある。プライバシーが侵害される恐れがある。1ピクセル画像をWebビーコンということがある。
3)内部処理を行わない素のデータ(たとえば、gifファイル)は、サーバソフトが面倒を見ている。拡張子を見て、対応するmimeタイプを送信してから、素のデータを送信する。ふつうのユーザは、サーバがそんなことをしているとは意識していない。
送信文字列例: Content-type: text/html (改行)(改行)
mimeタイプの例: → Google検索:キーワード「mime biglobe」
text/html, text/xml, text/css,
image/gif, image/jpg,
application/excel, application/word, ...
問題は、特殊なデータ(例えば3D地図データ)を公開したい時に発生する。「拡張子→mimeタイプ」対応表のなかに、あなたの公開したいデータの種類が設定されていない場合は、サーバは文字データだと解釈し、送信してしまう。サーバの内部処理(たとえば、CGIプログラム)により、サーバからクライアントに向かってデータを送信する時は、mimeタイプの送信が必要である。