東洋大学講義資料 2008.10-2013.10(c)旭貴朗
宿題「歩く人を背景をつけて作成せよ」
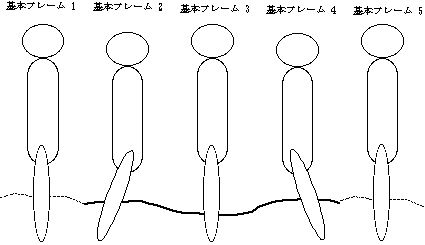
 動作例
動作例
ポイント 人はいつも真ん中にいる。背景が動く。
0)事前準備 tweenを24に設定。
ファイル>設定>次へ>「図形をシンボルとして描く」のチェックをはずす。
1)第1キーフレームに背景を横長につくる
・背景の横幅は表示枠の横幅の5倍(または4n+1倍)で,右にはみ出してつくる
ヒント:最初のキーフレームの背景と最後のキーフレームの背景をまったく同じにする予定です
・ツールパネルから線や○や□を選んで背景を描く.変形するときは,上端メニューの「変形」を選んでから「回転」や「縮小」などする.変形したあとは,描画ツールの「選択」矢印をクリックして終了することに注意せよ.
・最後に、複数の背景オブジェクトをひとつにまとめる(形状メニュー>グループ化)
2)第1キーフレームに人を描く
・○や△や□を描く.修正は「変形メニュー>伸縮」などする
ポイント:人間を前に,片手と背景を後ろに(形状>重ね順)
ポイント:隠れたオブジェクト(手)はタイムラインで選択する
ここで,オブジェクト保存(すべてをcopy & ファイルへ貼付け)
3)キーフレームを増やす
3−1)フレームを追加する +ボタン>フレームのコピー追加
3−2)背景を左にずらす 矢印キーで正確に移動させる
3−3)人の手足を振る 変形メニュー>回転などする
以上を繰り返して、フレームを4n+1個にする。
ヒント:キーフレームの数を4n+1とすると,人間が足を開いた状態は偶数個目のフレームになる.そのとき,背を低く描くと,それらしく見えます.
4)動作確認(▷ボタン>Web browser)
5)ムービー書き出し
ファイル>書き出し>SWF+HTML(書き出す場所を必ず指定すること)
6)アップロード
とりあえず「少ない数のオブジェクトで何か作って」あなたのホームページにアップロードして,携帯電話のWebブラウザで閲覧してみよう.アップロードする時は、.swfファイッルと.htmlファイルをアップロードする。作成ソフトがKoolMovesのときは、さらにAC_RunActiveContent.jsファイルもアップする。
時間があれば、もうひとつ「多数のオブジェクトで凝ったものを作って」パソコンから閲覧してみよう.
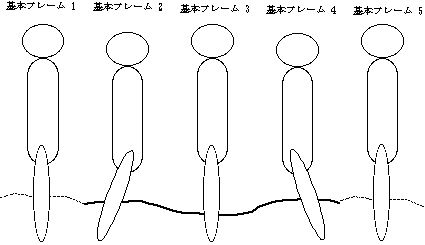
 動作例
動作例