Flashインタラクション
3 終了画面の作成
終了画面を作成する。nextボタンやrestartボタンをつけて、フレーム移動ができるようにする。また、テキストエフェクトを利用する。この段階で、ボタンによるフレーム移動ができる


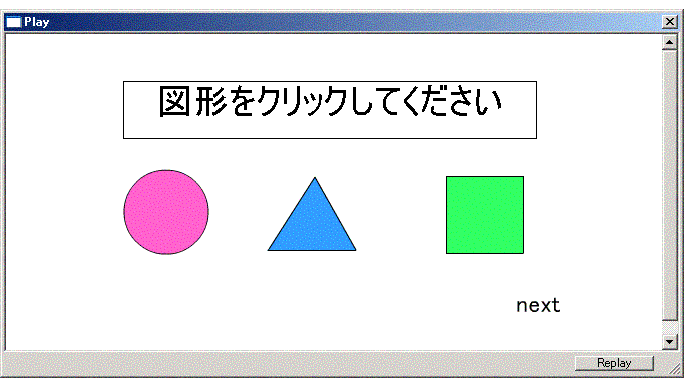
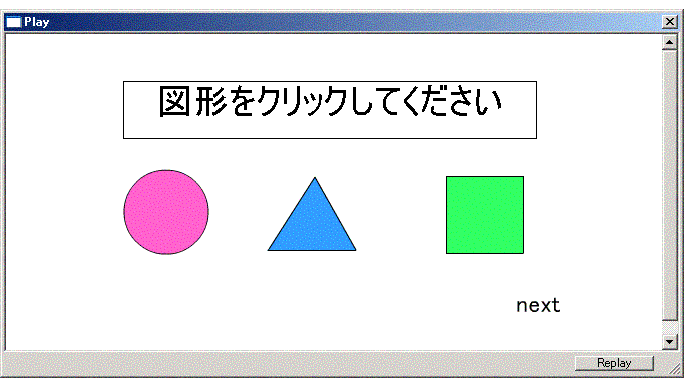
nextボタンをクリックすると ↑
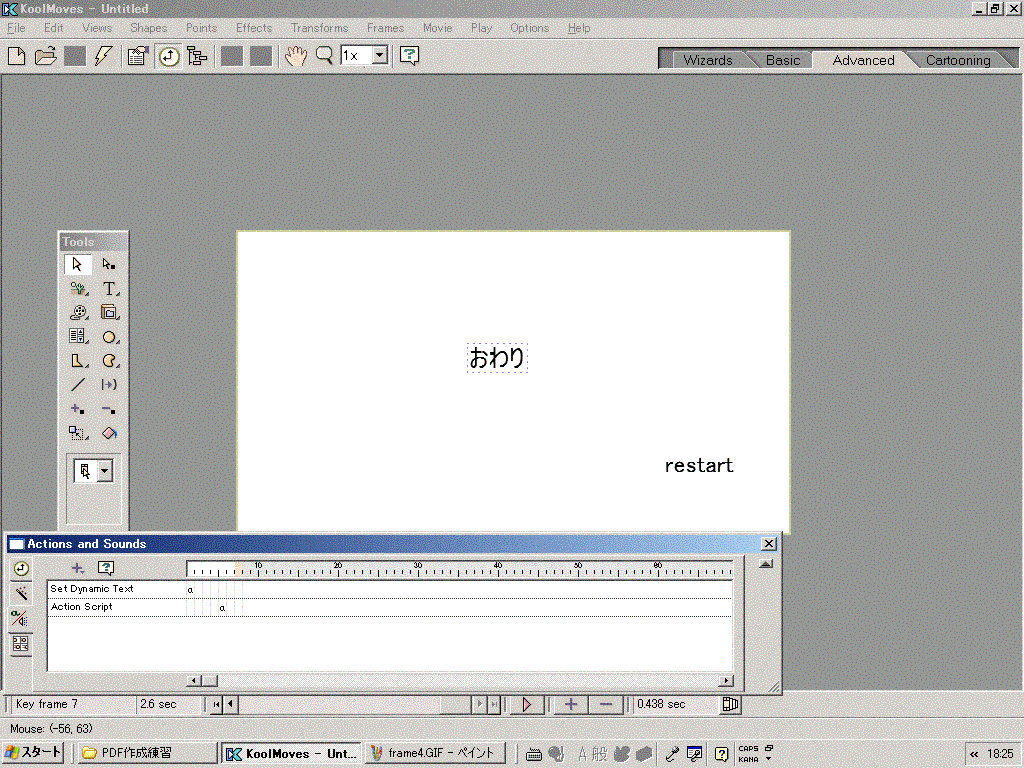
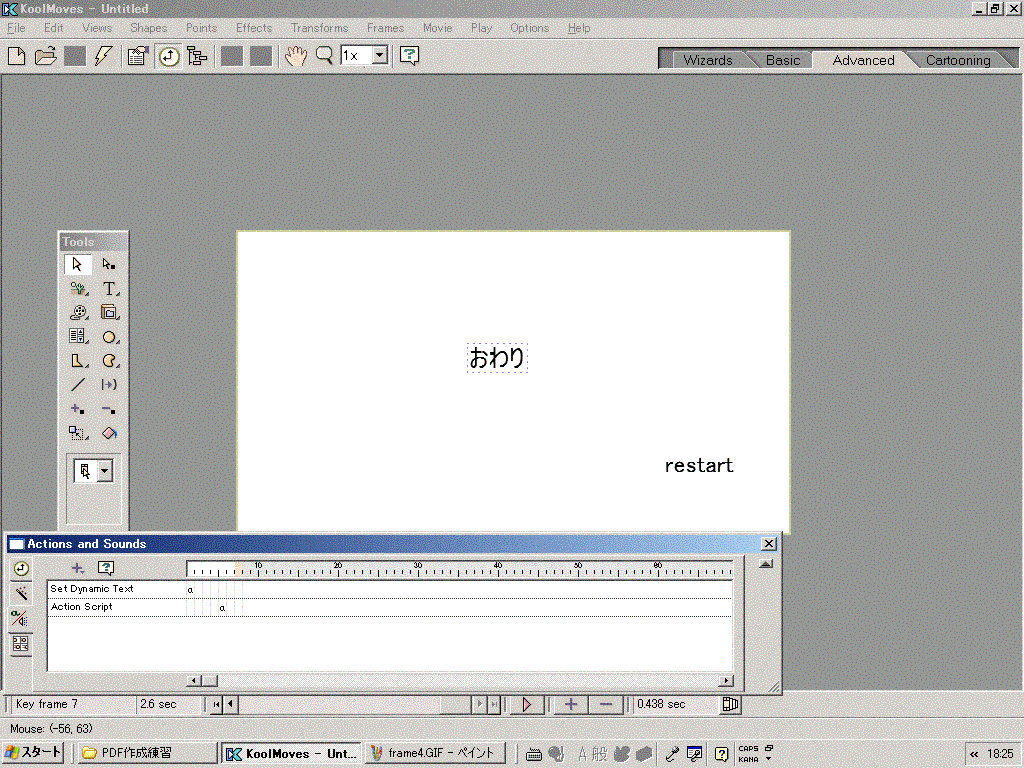
(1) 作り方 使用するFlash作成ソフトはEazyFlash KoolMoves。
1)第5フレームにテキスト"next"を作成する.また,ここで一旦停止させるために、メインのタイムラインの「アクションとサウンド」タブから第5フレームに停止コマンドを書き込む。

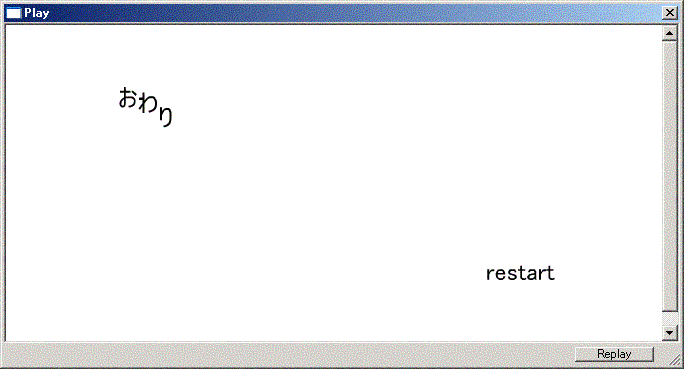
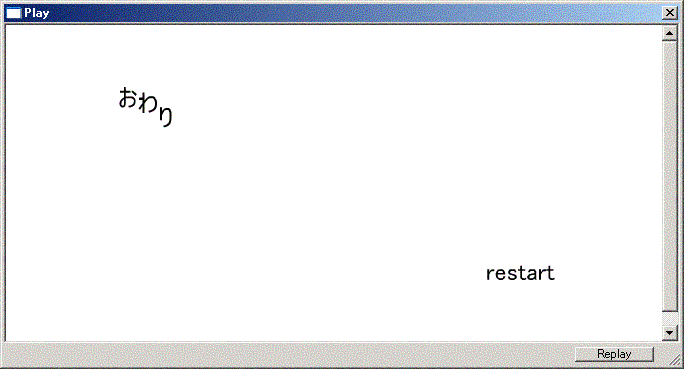
2)空白の第6フレームを追加し,3つのテキスト"おわり"と"restart"と"[著作権表示]"を作成する(ダイナミックテキストでなく普通のテキストボックス)。これを複製し第7フレームを追加する.
3)テキスト"おわり"のサイズや色などを設定し,さらにエフェクトを設定する。
4)テキスト"restart"をボタンにして、動作「第1キーフレームへ移動」を設定する。
5)テキスト"[著作権表示]"を絶対に忘れるな。
6)第5フレームのテキスト"next"をボタンにし、動作「第6キーフレームへ移動」を設定する。
(2) Flashコンテンツの動作確認
EazyFlash内部で動作確認する(nextボタンを押すと、終了画面になる)。
(3) アップロード
作品を公開するために、まず書き出す(ファイルメニュー→ムービー書き出し→SWF+HTML)。ただし、ファイル名称は異なる連番にする。完成したFlashコンテンツを自分のホームページにアップロードする。アップロードする時は、.swfファイッルと.htmlファイルをアップロードする。作成ソフトがKoolMovesのときは、さらにAC_RunActiveContent.jsファイルもアップする。
(4) プログラムの解説
<ActionScript>
ここで使用したActionScriptコマンドは、停止stop()だけである。
<ヒント>
ダイナミックテキストにはエフェクトがかからない.普通のテキストボックスを作れ